I’m primarily interested in human-computer interaction (HCI) and, extending the notion further, how the principles of computer science, when applied through software or social networks, produce changes in human behavior.
In general I’m drawing my thoughts from behavioral economics, network theory, research into user experience of software, and the general principles of software engineering and structuring information.
My three ideas on that general theme follow. Each contains a paragraph about the topic, a few areas of computer science that potentially relate to it, specific examples I’ve encountered, and some project possibilities. Nothing in the descriptions is final, comprehensive, or definitive, so change is not only possible but expected. It’s also not clear I have the CS in every one of these ideas, but they’re moving the right direction. The list is unordered.
Nudges as a strategy in application design and development
We know that small changes in an environment can cause dramatic changes in behavior. In the social sciences, research has shown that switching employee retirement accounts from opt-in to opt-out, for example, can dramatically increase the percentage of employees who enroll in the accounts. Application and web developers must always consider how their design decisions, from the surface layer to the data structure layer, impact the human experience of interacting with the application and its information.
Computer science topics: HCI, Application/Web Design, Software Development, UI/UX
Potential examples: nudge literature in behavioral economics, campaign web design to encourage donations (Obama and HRC in particular, NPR story), user experience elements, Apple design guidelines
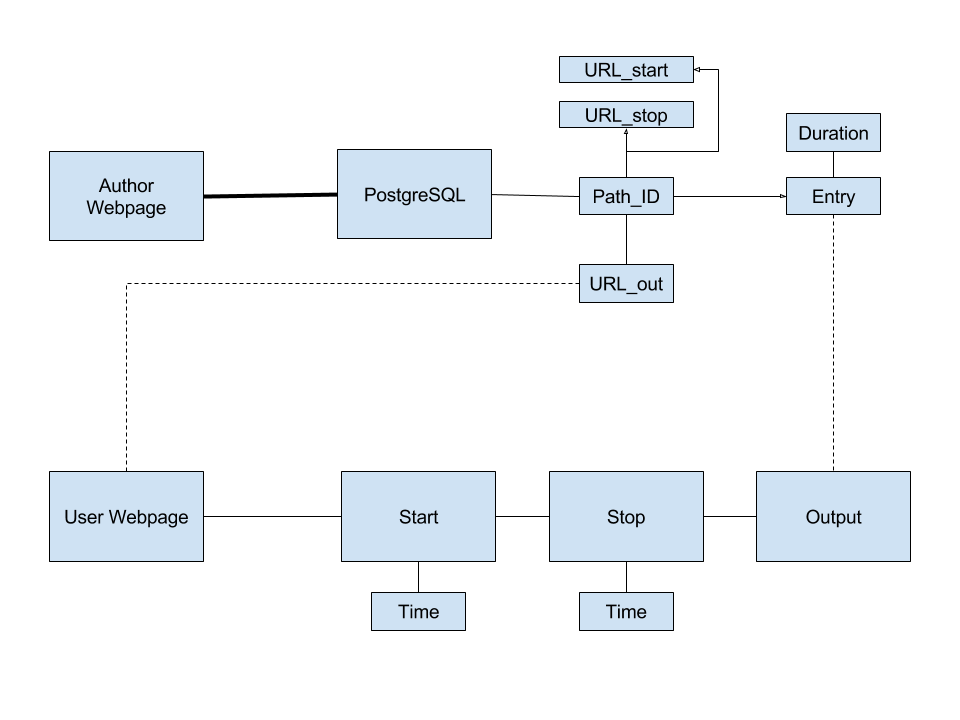
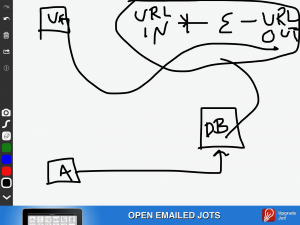
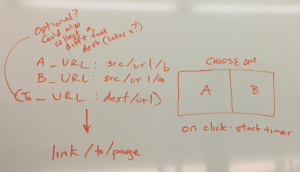
Project possibilities: Test two app designs (a la A/B testing) to determine how behavior changes; website designed to demonstrate the principles in various ways in the service of some simple task (to-do list, search, etc.)
Group behavior on social media
Group behavior on social media and the filter bubble: Social media wants to keep you onsite and, if you move offsite, to do it by way of their site. Therefore they want you to stay, and in turn they give you what you want (think Facebook’s News Feed algorithm). The problem is that this breeds the dreaded filter bubble, in which epistemic closure takes over and only things you like or agree with ever have to come across your timeline. Is it possible to design systems to reduce this problem and therefore improve public understanding and social behavior?
Computer science topics: HCI, Network Theory, Information Architecture, Interface Design, UI/UX
Potential examples: Nextdoor and racial profiling, Twitter harassment and quality filtering algorithm, Facebook News Feed
Project possibilities: website or mobile app analyzing data mined from Twitter or Instagram
How humans understand data
Big data is confusing, and we use visualizations to reduce the confusion and potentially communicate a message. Some vis forms are better – more comprehensible, less misleading, nicer to look at – than others. Does this matter for how humans experience the information? This emphasizes explanatory as opposed to exploratory data science.
Computer science topics: HCI, Application/Web Design, Scientific Computing, Databases
Potential examples: Dozens of vis/comp modeling websites exist now, so NYT Upshot/538/Our World In Data all potentially valuable; Tufte and other researchers in the field have covered this extensively
Project possibilities: Data visualizations of various kinds, some interactive and some not (may build on some existing projects at ECCS for this)